Lesson 4: Create your first website
With what you learned in the previous lessons, you are now only minutes away from making your first website.
How?
In Lesson 1 we looked at what is needed to make a website: a browser and Notepad (or similar text editor). Since you are reading this, you most likely already have your browser open. The only thing you need to do is to open an extra browser window (open the browser one more time) so you can read this tutorial and see your new website at the same time.
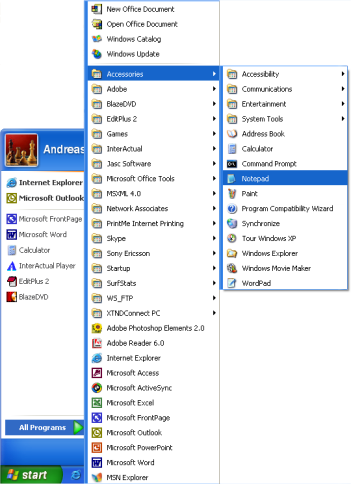
Also, open Notepad (in Accessories under Programs in the Start menu
):
Now we are ready!
What can I do?
Let us start with something simple. How about a page that says: "Hurrah! This is my first website." Read on and you'll find out how simple it is.
HTML is simple and logical. The browser reads HTML like you read English: from the top down and from left to right. Thus, an simple HTML document begins with what should come first and ends with what should come last.
The first thing you need to do is to tell the browser that you will "talk" to it in the language HTML. This is done with the tag
<html> (no surprises there). So before you do anything else type "<html>" in the first line of your document in Notepad.As you may recall from the previous lessons,
<html> is an opening tag and must be closed with a closing tag when you are finished typing HTML. So to make sure you don't forget the HTML close tag now type "</html>" a couple of lines down and write the rest of the document between <html> and </html>.The next thing your document needs is a "head", which provides information about your document, and a "body", which is the content of the document. Since HTML is nothing if not logical, the head (
<head> and </head>) is on top of the body (<body> and </body>).Your document should now look like this:
Note how we structured the tags with new lines (using the Enter key) as well as indents (using the Tab key). In principle, it does not matter how you structure your HTML document. But to help you, and others reading your coding, to keep an overview, it is strongly recommended that you structure your HTML in a neat way with line breaks and indents, like the above example.
If your document looks like the above example, you have made your first website - a particularly boring website and probably not what you dreamt of when you started this tutorial but still some sort of a website. What you have made will be the basic template for all your future HTML documents.
So far so good, but how do I add content to my website?
As you learnt earlier, your HTML document has two parts: a head and a body. In the head section you write information about the page, while the body contains the information that constitutes the page.
For example, if you want to give the page a title which will appear in the top bar of the browser, it should be done in the "head" section. The element used for a title is
title. I.e. write the title of the page between the opening tag <title> and the closing tag </title>:
Note that this title will not appear on the page itself. Anything you want to appear on the page is content and must therefore be added between the "body" tags.
As promised, we want the page to say "Hurrah! This is my first website." This is the text that we want to communicate and it therefore belongs in the body section. So in the body section, type the following:
The p in
<p> is short for "paragraph" which is exactly what it is - a text paragraph.Your HTML document should now look like this:
Done! You have now made your first real website!
Next all you have to do is to save it to your hard drive and then open it in your browser:
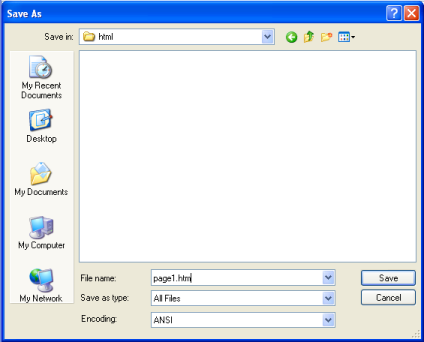
- In Notepad choose "Save as..." under "File" in the top menu.
- Choose "All Files" in the "Save as type" box. This is very important - otherwise, you save it as a text document and not as an HTML document.
- Now save your document as "page1.htm" (the ending ".htm" indicates that it is an HTML document. ".html" gives the same result. I always use ".htm", but you can choose whichever of the two extensions you prefer). It doesn't matter where you save the document on your hard drive - as long as you remember where you saved it so you can find it again.

Now go to the browser:
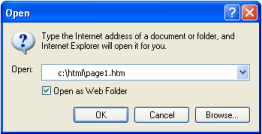
- In the top menu choose "Open" under "File".
- Click "Browse" in the box that appears.
- Now find your HTML document and click "Open".

It now should say "Hurrah! This is my first website." in your browser. Congratulations!
If you absolutely want the whole world to see your masterpiece right away, you can jump to Lesson 13 and learn how to upload your page to the Internet. Otherwise, be patient and read on. The fun has just begun.
Comments
Post a Comment