Learn to add extra information to your tags and formulate commands in a more explicit manner.You can add attributes to a number of elements.
What is an attribute?
As you probably remember, elements give structure to a HTML document and tells the browser how you want your website to be presented (for example,
<br /> informs the browser to make a line break). In some elements you can add more information. Such additional information is called an attribute.Example 1:
Attributes
are always written within a start tag and are followed by an equals sign and the attribute details written between inverted commas. The semicolon after the attribute is for separating different style commands. We will get back to that later.
What is the catch?
There are many different attributes. The first one you will learn is style. With the style attribute you can add layout to your website. For instance a background colour:
Example 2:
will show a completely red page in the browser - go ahead and see for yourself. We will explain in greater detail how the colour system works in a few moments.
Note that some tags and attributes use US spelling i.e. color instead of colour. It is important that you are careful to use the same spelling as we use in the examples in this tutorial - otherwise, browsers will not be able to understand your codes. Also, don't forget to always close the inverted commas (quotation marks) after an attribute.
How did the page become red?
In the above example, we asked for the background colour with the code "#ff0000". This is the colour code for red using so called hexadecimal numbers (HEX). Each colour has its own hexadecimal number. Here are some examples:
White: #ffffff
Black: #000000 (zeros)
Red: #ff0000
Blue: #0000ff
Green: #00ff00
Yellow: #ffff00
A hexadecimal colour code consists of # and six digits or letters. There are more than 1000 HEX codes and it is not easy to figure out which HEX code is tied to a specific colour. To make it easier we have made a chart of the 216 most commonly used colours:216 Web Safe Colour Chart.
You can also use the English name for the most common colours (white, black, red, blue, green and yellow).
Example 3:
Enough about colours. Let's get back to the attributes.
Which elements can use attributes?
Different attributes can be applied to most elements.
You will often use attributes in tags such as the body tag while you will rarely use attributes in, for example, a br tag since a line break normally is a line break without any parameters to adjust.
Just as there are many different elements, so there are many different attributes. Some attributes are tailor made for one particular element while others can be used for many different element. And vice versa: some elements can only contain one kind of attribute while others can contain many.
It may sound a bit confusing but once you get acquainted with the different attributes it is actually very logical and you will soon see how easy they are to use and how many possibilities they provide.
This tutorial will introduce you to the most important attributes.
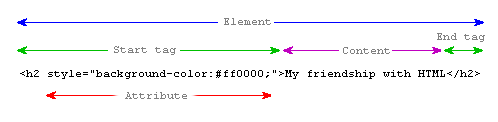
Exactly what parts does an element consist of?
Generally an elements consist of a start tag with or without one or more attributes, some content and an end tag. Simple as that. See the illustration below.

Comments
Post a Comment